Twitterボタンとは、あなたのTwitterアカウントをブログに合わせたデザインのボタンでお知らせできる無料のブログパーツです。 下のボックスにあなたのTwitterアカウントIDを入力し、[Go ...
最近なのか、何時頃からなのかはよくわかりませんが、サイトの横側にタブみたいなフォロー用のボタンが設置してあるサイトを結構な頻度でみるようになってきて、少し気になっていたら、実は簡単に設置できるということが分かって、浮かれて設置してみました。
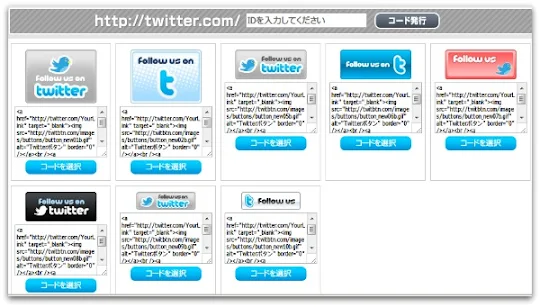
リンク先の【Twitterボタン: ブログ用のTwitterボタンブログパーツ配布サイト】(Click New Tab)には、
こういった3種類のまとまりから、好きなスタイルのフォローミーボタンを作成して、自分のブログやサイトに設置することが出来ます。
『Follow meボタン』では、こんな感じのステッカー型のものが。
『Follow usボタン』では、こんな感じ。
『パーソナライズドボタン』で、このように画面横のタブ型の物が作れます。
●作り方
・非常に簡単ですが、
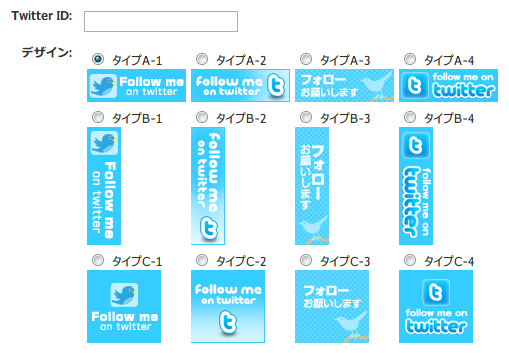
1.) 『Twitter ID』フォームに、自分のIDを入力。私の場合「sunafu35」になりますね。
2.) 好みのスタイルを、タイプAからCまでの全12種類から選びます。画像では選んでませんが、タイプB-1を作ってみることにしました。
3.) カラーは、チャートから選んでもいいですし、直接「#852e19」という形で色指定をしても作成可能です。
4.) 設置サイドを『左』か『右』から選んで、サイトの画面上からどれくらい下の位置に表示させるかを決めます。 画像に映ってませんが、常時タブはプレビューしながら作成することになりますので、どれくらいの位置になるか、実際に見ながら作業が可能です。
全てを選択したら、『コード取得』でコードをコピーして・・・
bloggerなら、デザイン>レイアウト>ガジェットを追加。
『HTML/JavaScript』を選択して、コピーしたコードを貼り付ければ完了です。
私はサイドバーの一番下に。
この際のガジェットの位置は、実際の表示位置に影響しませんので、ガジェット分の余白が出来ないように、一番下に持って行ってます。
↑確認してたら、私の環境では、ツイッターボタンがHTML貼り付けだとうまく表示できませんでした・・・。何が原因なのか調べる気力がなくて、ガジェット貼り付けにしてます。
HeatRalis Badgeは、HTML貼付けでも動きました。
でも、少なくとも『</body>』直前です。申し訳ありません・・・。
こうして、無事にブログにフォロー用ボタンが付きました。
逆に、今まで設置していた「タイムラインを流すブログパーツ」は、外しました。
冷静に、わたしのタイムラインをブログにきて見たい人はいないだろうという判断ですw
●HeartRails Badge
「HeartRails Badge」 は、このページの左右に付いているようなプロフィールバッジを簡単に作成できるサービスです。 ...
あと、Twitterボタンの下につけた、NAVERまとめへのリンクボタンは、このサイトのプロフィールバッジ作成サービスを利用しました。
こちらも作成方法はいたって簡単で、Twitterのボタンを作成出来れば、特に迷う事もなく作成出来るだろうと思います。
私のように、NAVERのまとめページにリンクを貼ってもいいですし、Facebookやmixiなどはテンプレートに用意されています。両サイドを埋め尽くすほどに貼るのはどうかと思いますが、スクロール追尾設定なども元からされている使い勝手のいいボタンですので、ソーシャルボタンを増やしたいけど、もうどこに置いたらいいかが分からない、という方に、ここ空いてるよという感じで貼ってみるのはいかがでしょうか?
では・w・












> 私の環境では、ツイッターボタンがHTML貼り付けだとうまく表示できませんでした・・・。
返信削除Blogger の HTML 直接編集では
<!-- コード -->
という形のコメントアウトが使えない(Blogger 内部のコメントとして扱われて、閲覧者にコードが届かない)のが原因だと思います。
<!-- コード -->
と実体参照に変更すると、思った通りに動くとおもいます。また、
コード
だけにしてもいいと思います。
ちなみに、HTML/JavaScript ガジェット内のコードは、この制約を受けません。
あ!そうか、そうですね。
返信削除へんなところにコメントアウト指定があるなとは思ってたのに、気付いてませんでした。
Zenbackのタグを貼るときには変更してあるのを見てたりしていたのに、やっぱり知識が足りませんでした(・・;
どうもありがとうございます!