ここを変えたいといった時にお役に立つと信じてますよ!
知っておくと助かる、カスタム前のお勉強
■標準機能がここまで便利!サイトデザインを変えたい初心者にこそオススメしたい、Chrome「デペロッパーツール」で驚いた! - Sunabox
▲Google Chromeに標準機能で用意されているデベロッパーツールは、CSSの確認などだけでも重宝します。
■外部ツールのスクリプトがうまく動かないときは、まずはココを確認してみましょう! - Sunabox
▲実体参照変換について。外部ツールのスクリプトを貼るときには注意しておきたいですね。
■ガジェットのコードの挿入位置を確認する - Sunabox
▲テンプレートHTMLのどこにコードを貼っていいか分からない場合に。
■消せなくなったガジェットを削除する方法!海外のテンプレートをテストするときには必須です。 - Sunabox
▲海外テンプレートを試す時には、覚えておいて下さい。知らないと結構ハマります・・・。
ヘッダー部分をカスタム!
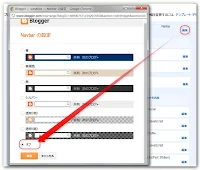
■画面上部の『navbar』が手軽に消せるようになりました!利点もあるようですよ。 - Sunabox
▲非表示が正式に選べるように。クイック編集が表示されないなど、ちょっと不具合残ってますが、スクリプトの展開自体をしないように出来ます。
■サイズ自由のサムネイル表示で、ランダムに記事を表示可能なブログパーツ!『複眼RSS』 - Sunabox
▲サムネイル画像が表示出来るし、サイズも結構変更できて使い勝手良し。少し表示が遅延するときがあるのが惜しい所。・・・現在は使用停止中。
■「All Posts」を作ろう!ページリストで全記事の一覧を表示するスクリプト。 - Sunabox
▲ページリストにて、ラベル毎の表示に使用中。また、アーカイブリスト下に日付順へのリンク表示中。
■ラベル・アーカイブページで、日付とタイトルだけの表示にする方法。 - Sunabox
▲採用はしていませんが、CSSによっては使えそうなカスタム。
■ソーシャルボタンのスクリプトを非同期コードを使って整理する。 - Sunabox
▲ソーシャルボタン用に。スクリプトの読み込みをまとめて非同期設定にするスクリプトコードです。
■慣れるとこっちのほうがいいかも?ソーシャルボタンを縦に並べて配置する! - Sunabox
■記事ヘッダーのソーシャルボタンを見直して、重複を減らしてみました。 - Sunabox
▲広告と合わせると綺麗に収まる縦並びです。表示ボタンは「ツイート」「いいね」「Google+」「はてブ」。
■記事タイトルの下にラベルタグを表示する方法。 - Sunabox
▲記事タイトル下に、ラベルタグを表示します。カテゴリわけが分かりやすいと思いますよ。
■タイトルの横が余ってると感じるblogger使いの人に!タイトルの横にガジェットを配置する方法をご紹介。 - Sunabox
▲ブログタイトルの横にガジェットを置けるようにするカスタムです。Adsenseやバナーを置いたり、ソーシャルボタンを置いたりしてもいいですね。
サイドバー部分をカスタム!
■もっと詰めて!サイドバーのガジェット上下の余白を詰めて配置する方法。(04/28追記) - Sunabox
▲サイドバーの余白は随時調整しています。私はこれで、CSSというものを知りました(・・
■ひとつひとつ設置は面倒だ!ソーシャルボタンサービス「忍者おまとめボタン」を設置してみる。 - Sunabox
▲忍者おまとめボタンは、サイドバー一番上と、記事フッターに採用中。
■Googleカスタム検索が重い!bloggerの検索機能でいいかもしれません。 - Sunabox
■使える検索窓の発見!検索向けAdsenseを使って、IEでも表示できるカスタム検索ができた! - Sunabox
■ブログに『読者ガジェット』を設置しました! - Sunabox
▲Blogger仲間を増やしたい!
■標準の「人気の投稿」ガジェットのスタイルを自分好みに変更する方法! - Sunabox
▲CSSを使って、見た目を調整!
▲こちらは、コメントでのご希望から、サムネイル画像のみの表示にする方法。
■動的ビューは諦めました・・・(zenback導入) - Sunabox
■新しくなったzenbackで関連記事を表示しよう!新デザイン紹介と・・・早速余白も調整してみました。 - Sunabox
■下から上まで一気に飛ぼう!「ページトップに戻る」ボタンを付ける。そして回転させる・・・。 - Sunabox
あと、CSSの「#back-top a」の設定は削除しています。文字を使わないので・・・影響はなさそうです。
フッター、記事フッター部分のカスタム
■忍者おまとめボタン「も」利用して、記事の下にソーシャルボタンを付ける! - Sunabox
■シンプルな関連記事表示がしたい!「Smarter Related Posts Widget for Google Blogger - v2.0」! - Sunabox
■シンプルな関連記事をつけた後に、スタイルを選ぶ!「Smarter Related Posts Widget for Google Blogger - v2.0」 - Sunabox
■いつの間にかトップページが重い気がして - Sunabox
▲関連記事をサムネイル表示するLinkwithinをトップページに表示させないように変更。
■標準のコメント機能で満足?(主に見た目)「DISQUS」コメント機能を導入しました! - Sunabox
■[追記あります!]多機能コメントサービス「Disqus」のアップデートが来てました。更に見た目がすっきり(寂しい?) - Sunabox
■ページ送り機能!「前の投稿」の表示を英語表記に変える方法。 - Sunabox
▲「前の投稿」という日本語表記がなんとなくオサレじゃないので。
■スタイリッシュさはかなりのもの!「SexyBookmark」の導入方法について。 - Sunabox
▲採用はしていませんが、見た目のいいソーシャルボタンのご紹介。記事中では、記事フッターに設置する感覚で書いています。
投稿本文部分のカスタム
■見出しにスタイルを付けたい!付箋風スタイルとクレヨンっぽいのを設定してみた。 - Sunabox
■記事投稿ページの引用ボタンを活用する。(blockquot引用スタイルの変更) - Sunabox
▲ダブルクォーテーションの画像は変えてしまいましたが、使用中。引用のスタイルも設定してデザインの統一感を出したいですよね。
■read-more!続きを読むを画像表示に変更する方法。 - Sunabox
▲続きを読む・・・を画像を使って雰囲気を変えています。
■IEでの表示でおかしな影が・・・。CSSに書き込んで使える「zoom:1」 - Sunabox
▲↑に関連して、IEでの表示がおかしくなっていたものが解決しました。
■ブログにコードを見やすく貼る。Google-code-prettify導入しました。 - Sunabox
▲HTMLコードなどをブログに貼る時に、とても見やすくすることができるスクリプトですよ。
■これは常備品レベル!リンク紹介に便利なブックマークレット『ShareHtml』 - Sunabox
▲最近、これを使って貼るほうが多くなってきました。サムネイル付きの物が一発で作成出来ます。
■FocusHtml NEOがすごい!Twitterアイコンまで加えた全部のせリンクを作るブックマークレットをご紹介! - Sunabox
モバイルテンプレート用のCSS
■モバイルでもLinkWithinは出しておく!画面からはみ出さないようにするCSS設定。 - Sunabox▲Linkwithinの表示数を、モバイルテンプレート時のみ変更する方法です。
■モバイルカスタムテンプレートを使いたい!ページトップに戻るボタンをモバイルでは表示させない!・・あと、埋め込み動画の対処。 - Sunabox
▲こちらもモバイル用の対処。モバイル表示時に出てしまうと、かなり邪魔に感じますよ。
▲メールでのお問い合わせから考えてみた、広告のモバイル表示。正しい使い方かどうかがちょっと微妙ですが、今のところ問題はありません。
その他
■カスタマイズはここから!HTMLの知識ゼロで始めるブログ改造(主に見た目) - Sunabox
▲こんな順番にカスタムを試みると分かりやすい気がします。個人的にですが。
■オススメ記事をヒョコッと表示してくれる!Facebookの【Recommendations Bar】の導入方法。 - Sunabox
■Recommendations Barを導入後、モバイル閲覧時には表示させないようにする方法。 - Sunabox
■ブラウザ画面横が空いてませんか?簡単に設置出来る。Twitterバッジをbloggerに設置してみた。 - Sunabox
▲今は外していますが、常時表示用のツイッターフォローボタンと、外部サイトへのリンク用バッヂの紹介です。
■スクロールしてもついてくるソーシャルボタン、bloggerですぐ使えるようにしてみました。 - Sunabox
▲カラム外で、スクロールしても付いてくるソーシャルボックスをつけるカスタム。好みだとは思いますが、これもいつでもソーシャルボタンがあるので、有効かもしれません。採用はしていません。
■気付きにくいよ!カスタムドメインにしたら、グーグルサイトは外部Java,CSSファイルの置き場に出来なくなるようです。 - Sunabox
▲採用中というか、外部にしてるものもありますので・・・。
■いいねボタンを置いたらぜひ設定!OGPをHTMLに追加してみました。 - Sunabox
▲ソーシャルボタン含め、全部の設定が一括で出来て、しかも早い!みたいなの欲しい。
■FacebookのOGPが設定できているか確認する3つの方法。 - Sunabox
▲↑でOGPを設定したら、確認してみましょう。
■シンプルテンプレートで、タイトル背景を透過にする方法。(追記あります!) - Sunabox
■シンプルテンプレート!ページの上下にライン状に背景を設定する! - Sunabox










































感動しました・・・・
返信削除あら、ありがとうございます!
返信削除ここ、コメント機能だしたままでしたねw