前に書いた記事と被る部分もけっこうあるのですが、少し追加したものがあったり、消したものがあったりと、多少の変化があるので、この際まとめておこうと思って気合を入れてみます。
NAVERでまとめも作ってあるのですが、実際の使い方などをもう少し詳しく書いていければいいなとも思っています。
以前の記事とNAVERでのまとめ。
■【FirefoxからChromeに移行。(入れた拡張機能まとめ)(追記あります) | sunabox】(Click New Tab)
■【chrome拡張機能で追加した物をまとめて。 | sunabox】(Click New Tab)
■【Chrome拡張機能、今使ってる物をまとめてみた。■18個■ - NAVER まとめ】(Click New Tab)
ではいきます。
●今インストールしているChrome拡張機能の一覧●
では、上から順に・・・
【マウスジェスチャー】
■【Gestures for Chrome(TM)】(Click New Tab)(マウスジェスチャー)
右クリックしながらマウスを動かす事で動作を設定するアプリ。
Firefoxにしても、Chromeにしても、マウスジェスチャー機能は標準では付いていません。
IEから移行する人には特になくても不便にならないんですが、あれば相当快適になります。
同じ機能で有名なものに、「Smooth Gestures」がありますが、
■【Chrome拡張のSmooth Gesturesをインストールするとサイト内の広告が置き換えられてしまう : akiyan.com】(Click New Tab)
↑こういった事も以前にあったり。今は改善してるかもしれませんが、少し躊躇してしまう部分はありますので、ほぼ一択になってしまっています。
「設定しているジェスチャー」
初期状態で、
「↓→」・・・閉じる
「←」・・・前に戻る
などの機能は設定してあります。
オプション画面の「Actions」から「add new gesture」クリックで自分の好きな動作を加えることが可能です。
わたしは、
| ジェスチャー | 動作 | ジェスチャー | 動作 |
|---|---|---|---|
| ← | 戻る | → | 進む |
| ↓ | リンクを新しいタブで開く | ←↑ | ページトップに戻る |
| ↑← | 上の階層 | ↑→ | 新しいタブ |
| ↑↓ | 更新 | ↓← | ページ内検索 |
| ↓→ | 閉じる | ↑ | 最近閉じたページ |
というような設定をしています。あまり振り分けても覚えきれないので、使うなって部分だけ残して、あとは消したりします。
「Advanced」で更に設定もありますが、機能全て使う必要は感じません。
【広告ブロック】
■【Adblock Plus (Beta)】(Click New Tab)(不要広告ブロック)
アフィリエイトリンクなど、不要な広告をブロックするアプリです。
自分が必要とするリンクも消えることがあるので、その場合は該当のページで、アドレスバーの横に追加されるアイコンをクリックして、「Enable for this site」のチェックを外して下さい。そうすると、そのページがホワイトリストに追加されて、ページを更新すると消した表示が復活します。
また、やはり不要と思ったら同じ動作でチェックを入れれば、ホワイトリストから外されます。
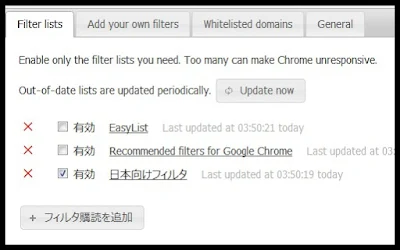
「設定」
画像のように標準の広告ブロックリストはチェックを外しています。
確か、楽天などがうまく表示出来なくなったためだったと記憶しています。
個人的にはフィルタ購読を追加で、
■【Adblock Plus 汎用フィルタ - Adblock Plus 日本向けフィルタ】(Click New Tab)
こちらのサイトで作成されているフィルタを追加して使っています。
たまにUpdate nowを押して、フィルタの更新をします。
楽天の表示崩れなどが起こった時などに対応してくださって更新があるからです。
【右クリック検索】
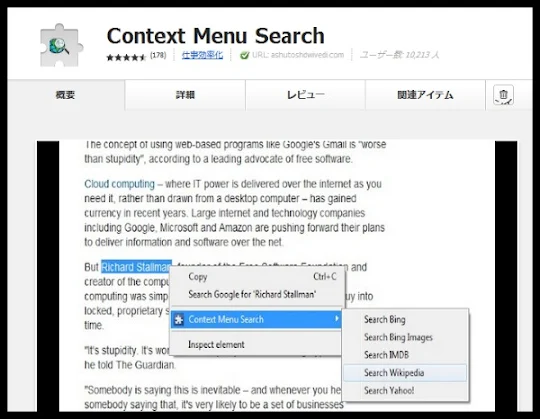
■【Context Menu Search】(Click New Tab)(右クリックから検索)
選択したテキストを任意の検索エンジンで検索するためのアプリです。
Chromeでは、標準で選択テキストは右クリックでGoogle検索というメニューがありますが、そのままテキストをWikipediaで検索したい時や、Amazonで検索したい時などがある場合、有用です。
また、標準ではURLを選択した時に、「URLに移動」になってしまうので、URLで検索をかけたい時にも使えます。
「設定」
オプション画面を開くと、画像のような画面になります。
ここで、使いたいサーチエンジンにチェックを入れます。
わたしは、「Google」「Yahoo」「Bing」以外を消して、AmazonとWikipediaを自分でURL追加してます。
Amazon、Wikipediaは標準オプションのものでは、英語版に飛んでしまいます。
ですので、使いたいものは、「Add new option」でURLをコピペして利用しています。
オプション画面の上の方のメニュー「Manage current options」で、設定しているURLなどの確認が行えます。
■Amazon用=http://www.amazon.co.jp/exec/obidos/external-search/?field-keywords=%s&mode=blended
■Wikipedia用=http://ja.wikipedia.org/wiki/Special:Search?search=TESTSEARCH&go=Go
また、オプション画面の「Other options」で、検索した時に新しいタブで開く、バックグラウンドで開くなどの挙動が設定出来ます。
【IE互換表示】
■【IE Tab Multi (Enhance)】(Click New Tab)(IEで互換表示)
ページの表示を、Internet Explorerで互換表示します。
最近は少なくなってきたと思いますが、ブラウザがIEでないと会員ページにログイン出来なかったり、ページが表示出来ないところがあったりします。そういう時にchromeないで完結させてしまおうというアプリです。
IEを開いてアドレスをコピペする人には特に必要ないかも知れません。リソースも少し大きめに取りますしね。
このアプリの特徴は、chromeと別プロセスで互換表示をさせるSPAモードというのがあって、ActiveXを使って動作するので、IE表示させた時に安定性があると、個人的に思っています。
また、Chromeのタブ内にマルチタブで表示させることが出来るので、逆に混乱しないように注意が必要です。たまにわけわかんなくなってますw
このソフトについては、特に設定は何もせず。使うことが少ないし、使うときにそういうものだと思って操作するから大丈夫なものです。
【テキスト翻訳】
■【Auto-Translate】(Click New Tab)(選択テキスト翻訳)
ctrl+テキスト選択で、翻訳が表示されるアプリです。
翻訳サイトに行く必要がなくなるので、英語のページでもスムーズに翻訳しながら読むことが出来ます。もちろん、原文が読める人には必要ないですが、オプションで中国語やイタリア語なども設定できるので、けっこう万能です。
また、日本語を選択した時に、英語や他言語に翻訳することも可能。
「設定」
オプション画面で「ctrl+選択」「ctrl+Alt+選択」などのプロファイルがあります。
Languages configurationで、from「何語を」First「何語に」訳すか設定。Secondで選択したテキストがFirstに設定している言語だった時に何語に翻訳するかを設定します。
上の設定では、英語から日本語に、日本語を選択すれば英語に、という設定ですね。
初期設定では、「Auto-detect language」になっていた気がします。それだとうまく翻訳出来ないことが多かったです。
プロファイルは、自分で足すことも可能です。
【スタートページ拡張】
■【Speed Dial 2】(Click New Tab)(スタートページ拡張)
Chromeの設定メニューから、基本設定には「ホームページ」という項目があります。
新しいタブを開いた時や、ホームボタンを押した時に、どのページを表示するかという設定ですが、「新しいタブの画面を表示する」と設定していると、Chrome専用の画面が表示されます。
よく表示するページとアプリボタンのページが行き来出来るようになっていますが、その画面を拡張するアプリです。
実際に設定すると、
このような画面表示することが出来ます。
黒塗りは、怪しいサイトというより、個人さんのサイトだったりを登録してるので、一応。
スピードダイヤルの元々がOperaであるとかそういう話は置いておくとしまして、このアプリが特徴的なのが、他のスピードダイヤル画面アプリと違って、アプリボタンを配置出来ることです。
画像の下に並んでるアイコンですね、アプリを入れない場合のChromeのアプリケーション画面に並んでるアイコンがそのまま並びます。もちろん配置移動も可能です。
オプションは主に見た目の設定が多いです。サイドバーを出すかどうか、アプリボタンを並べるかどうか、壁紙を設定、ダイヤルアイコンの見た目など。英語ですが、致命的におかしくなるような設定はないので、色々試してみてください。
また、希望のサイトで右クリックするとスピードダイヤルに登録のメニューが追加されますが、インストールして、Chromeを再起動しないとメニューに追加されないので注意してください。わたしはそんな事に気付かずに、URLをぽちぽちコピペしたうっかりものです・w・
【スクリーンキャプチャ】
■【Screen Capture (by Google)】(Click New Tab)(スクリーンキャプチャ)
そのものズバリな、表示している画面やページをそのまま、またはサイズを見ながら範囲指定してキャプチャするためのアプリです。
■【サイズを測りながら画像キャプチャ | sunabox】(Click New Tab)
前に詳し目に書いてはいるのですが、インストールするとツールバーにアイコンが追加されますので、希望のページ、またはスクリーン状態でアイコンを押すだけ。
- Capture Page Region(ブラウザ内の表示範囲から切り取り)
- Capture Visble Content(ブラウザ内の表示範囲をそのままキャプチャ)
- Cpture Whole Page(表示範囲外にスクロール出来るときに、全体をキャプチャ)
- Capture Screen Region(ディスプレイ表示から切り取り)
の4つから選べます。選べるメニューは表示ページによって変わります。
例えば、拡張機能のオプション画面なんかだと、Capture Screen Regionだけになります。
アイコンを押した後に、画像の確認画面が新しいタブで開かれて、そこでハイライトを加えたり、矢印やテキストを追加することが出来ます。
「設定」
・保存形式をPNGに・・・ブログ用にキャプチャすることが多いので、後で加工するため。
・オートセーブはOFF。操作ミスで間違って保存したときにファイルが増えちゃうのが怖い。保存場所は、システムが入ってるHDD以外のHDDでフォルダを作っています。
・ブラウザ用のキーボードショートカットはOFF。設定しても覚えきれません。
【リンク作成】
■【Create Link】(Click New Tab)(ページリンク作成)
ページへのリンクを作成するアプリ。
Twitterに貼るときや、ブログでリンクを貼る時に大活躍。
初期設定では、このブログのトップページを例に取ると・・・
- 「sunabox http://sunabox.blogspot.jp/」←右クリックから「Plain text」選択時。
- 「<a href="http://sunabox.blogspot.jp/">sunabox</a>」←同じく「HTML」選択時。
- 「[http://sunabox.blogspot.jp/ sunabox]」←同じく「mediaWiki」選択時。
このようにクリップボードに保存して貼り付けることが出来ます。
最近Twitterでは、「Janetter」を使っているので、「Plain text」でコピーして、そのまま貼り付けて、URL短縮ボタンをポチってするのが楽でいいなと思ってます。
設定に関しては、自分で書式を設定出来たりもあるんですが、初期状態で不便を感じないので、そのまま使用しています。
【画像プロパティ確認】
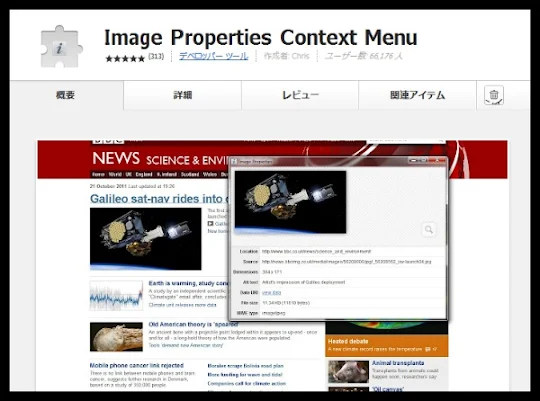
■【Image Properties Context Menu】(Click New Tab)(画像右クリックでプロパティ)
Chromeでは、IEやFirefoxにあるような、画像を右クリックしてからのプロパティメニューがなくなっていますので、プロパティを確認したい人のためのアプリです。
NAVERでまとめを作る時に画像を貼り付けようとするとURLを要求されますが、そういった場合に画像URLをコピペする時などにも便利でした。
少しだけ詳しくはこちら、
■【Google Chromeでも、画像プロパティが見たいので、拡張機能を探してきました。】(Click New Tab)
 |
| タイユバンHPから [http://www.taillevent.com/] |
設定は、ポップアップする画面の大きさを設定だけで、わたしは640×480で開くようにしています。
【Googleカレンダーの曜日毎に色付け】
■【G-calize】(Click New Tab)(Googleカレンダー曜日毎色付け)
googleカレンダーのインターフェースも、変更されてだいぶ立ちましたが、やっぱり土日は色分けされてないと、視認性が下がる気がします。そこに色を付けようと、それだけのアプリです。
設定では、細かく色を自分好みに変更出来ますが、そこまでこだわりはないので、「日本の祝日」だけ設定して、その他は初期設定で使用しています。
【短縮URL】
■【goo.gl URL Shortener】(Click New Tab)(短縮URL)
GoogleのURL短縮サービスである【Google Url Shortener】(Click New Tab)をアイコンワンクリックで使用するためのアプリ。
特にサービス登録などは必要ありませんが、オプションの「Google URL Shortener access:」からGoogleのOpenIDで連携させると、URLのクリックを集計することが出来ます。
また、短縮URLの他、QRコードを作る事も可能・・・? ごめんなさい、QRコードって使ったことないから、よく分かりませんでした。。
最近は、Twitterクライアントなども短縮URLを初期機能でもっているものがあるため、徐々に使用頻度減少中です。ブログなどには短縮しないで、URLを確認してもらうほうがいいなって思っているので・・・。
ここからは、主にサービス登録が前提であったりといったアプリです。
【クラウドメモ保存】
■【Evernote Web】(Click New Tab)(クラウドメモ保存)
説明する事がない気がするくらい有名だと思いますが、Webページをクリップ、テキストメモ作成、画像の保存、そういったものをクラウドで保存、共有が可能なサービスのChromeアプリ版。
インストールして、アプリボタンを押しても、Webサービスのページが開くだけなので、ブックマークしていれば特にインストールの必要はないかと思います。
先に説明した「Speed Dial 2」を使っていれば、新しいタブのアプリボタンに並びますので、その為だけに入れてます。
勉強した内容、読んだ本、ライフログ、アイデアメモ、携帯の画像送信先と使い方はその人次第。
活用法などを読み過ぎると袋小路にハマり込んで、疲労度がたまるので、適当に使っていくのが一番だと思います。活用法も、もちろんある程度は参考しています。
■【Evernote Web クリッパー】(Click New Tab)(Evernoteへのクリップ)
Evernote公式のクリップ用アプリです。
ツールバーと右クリックメニューにアイコンとメニューが追加されて、ワンクリックで保存先を選択してEvernoteに保存することが出来ます。
保存出来るものは、選択したテキスト、画像、Webページ全体、ページ内の記事など。
「設定」
拡張機能のオプション画面では希少な日本語表示。
特にどうという設定もしていませんが、コンテキストメニューは、アイコンクリックからの保存に決めているので使いませんし、同時検索機能は、Googleなどで検索した時に同時にEvernoteの中も検索して表示するものですが、検索結果が表示されきるのに時間がかかるようになるため切っています。
Evernoteと連携して、クリップを楽にするアプリは多数ありますが、どれがいいのか考えるのが少ししんどいので、まずは公式のものでEvernote自体に慣れるのが先だと思って、これにしています。
■【Clearly】(Click New Tab)(Evernote連動、記事クリップ前に要素整理)
これもEvernote公式の、クリップするページのページ内要素を減らしてクリップすることが出来るというアプリです。
ツールバーへのアイコン追加で、ワンクリックで動作します。
Evernoteのマークをクリックすれば、そのままノートへ保存です。
これが・・・
こうなります・w・
ヘッダーのタイトル画像なし、ソーシャルボタンなし、Twitterガジェットなし。
記事のクリップには最適に近くなると思いますが、ページによっては、レイアウトが崩れたり、欲しい部分がはいらなかったりすることもありますので、確認しながらにはなります。
オプションは、テキストのフォント選択、カラー選択、保存時にタグを付けるかどうかなど。
【クラウドメモ保存】
■【Springpad】(Click New Tab)(クラウドメモ保存)
Evernoteと同じく、クラウドでクリップを保存できるウェブアプリ。これもアプリボタンに追加されるタイプで、ブックマーク登録で代用できます。
Evernoteとカブる部分が大きいですが、特徴としてはHTML5を利用してGUIがグラフィカルなところ。「Boad」という機能ではアップしたメモ等をコルクボード状の画面に並べて参照することができますし、画像をよく保存したりすればいい感じの見た目で使用できます。ただ、若干重いです、サクサクとはいかず、一呼吸置いて操作する感じ。
実際の机でメモを広げて作業するような感覚で使えるのですが、Evernoteとの使い分けがうまく考えつかず、今はまず使用していません。今後使い方を考える予定。
【2chブラウザ】
■【read.crx 2】(Click New Tab)(2chブラウザ)
2chを見ない人には全く不要ですが、Chrome内で専用ブラウザを使ったときのようなスタイルでスレッドをみることが出来ます。
お気に入りのスレッドをブックマーク、板のブックマーク。表示を2ペインにしたり、3ペインにしたりと、NG機能が手軽に使えない以外はいいのかと思ってます。ただ、なにぶん専用ブラウザを利用したことがないので、比べてどう?と言われると困ってしまいます。
未読や新規のコメントまでジャンプ出来たりして、個人的には十分。
書き込みは基本的にしませんし。
【Twitter用拡張機能】
■【HootSuite】(Click New Tab)(Twitterマルチカラム表示)
Twitterのタイムラインを多数表示したり、Facebookのタイムラインを同時に表示したり、連携次第で色々な情報を同時表示出来るマルチカラムのウェブアプリです。あまりに多くの表示を更新するため、読み込みに時間がかかる時があるのが難点。
Chromeの拡張でもないのですが、次の拡張機能がHootsuite用なので、リンクとして記載しておきます。
そして、画像を載せようと思ったら、予想通りモザイクで対応出来るものでもなかったので、使用画面は検索してください。Google画像検索で幸い使用画像をアップされている人は一杯いました。
■【Fix Hootsuite Ext】(Click New Tab)(Hootsuiteのオプション拡張)
上記Hootsuiteの設定項目を更に増やす為のアプリです。
設定内容は、プロフィール画像の縮小、メッセージフォントサイズ、フォント変更、タイムラインの画像表示など多岐に渡ります。
プロフィール画像の縮小、画像展開、メッセージの最適化設定(タイムライン枠左右いっぱいにメッセージを表示)、最小カラムの設定(200px)くらいしか設定はしていませんが、これはこれであったほうがいいなという機能だったので、残りました。
この先はユーザースクリプトの紹介です。
【Googleリーダーにはてなブックマーク数を表示】
■【gr-puls-hatena - GoogleReaderにはてなブックマークのコメントなどを表示する機能を付けるユーザースクリプト - Google Project Hosting】(Click New Tab)
(Googleリーダーに、はてな数表示)
説明のまま、Googleリーダーの表示に、はてなブックマークのブックマーク数を表示するためのスクリプトです。
スクリプトは、「js」ファイルをダウンロードして、ダウンロードバーで展開、またはファイルをChrome上にドラッグすることでインストールすることが可能です。
拡張機能管理画面に追加されるので、アンインストールなどは簡単に出来ます。
■【Googleリーダーに、はてなブックマークのブックマーク数を表示してみた。 | sunabox】(Click New Tab)
これ以上の説明しようはないので、詳しくはリンクで。
【リンク補完】
■【Linkify Custom】(Click New Tab)(ttp、ttpsなどのリンク補完)
リンク先のまとめサイトから、ページ内検索で「ttpとか」で検索をかけて、スクリプトリンクを探して下さい。リンク先が直接でダウンロードになるのを避けるため、こういうまとめサイトをリンク先にしています。
主に2chだと思いますが、http://で始まるURLをttp://と書いたりして、リンクにしないことがあります。そういった表記の部分の「h」を補完して、リンクにするというスクリプトです。
設定もなにもなし、それだけのものなので、いるいらないの判断がしやすいと思います。
とても縦に長くなってしまいましたが、2012/05/02時点で使用しているChrome拡張機能をまとめて紹介しました。
特に対抗する機能をもった拡張機能は紹介していませんが、マウスジェスチャー、広告ブロック、IE互換、翻訳、スピードダイヤル、リンク補完は、検索で上位に出てくるようなアプリは試していたりもします。
判断基準としては、動作が安定していて、機能がシンプルな物。
多機能な物は拡張機能を減らすのに役立つと思いもしますが、多少のリソースを取ることになっても、使わない機能があまりに沢山付いていたり、メニューが煩雑になったりするのは避けたいので、このアプリはこれ、これはこれだけという風な選び方が多いです。Hootsuiteは例外ですがw
あと、「あとで読む」機能の類は、あるとかなり便利です。
ちょっとでも引っ掛かったページを放り込んで置いて、時間が出来た時に読むというスタイルは、少し時間を置くことも関係して取捨選択がしやすい気がします。
「Read Later Fast」を使用していますが、ウェブストアから削除されていて、公式には「対応中」とのことなので、復活するようなら、ここのリストに入れたいと思います。
それでは、また・w・


.jpg)

.jpg)




.jpg)




.jpg)


















0 件のコメント:
コメントを投稿