こんばんは!すなふ(@sunafu35)です。
今のところ、画像の加工にはPicmonkey一択で使い続けているんですが、先日、Chromeウェブストアで、Picmonkeyの拡張機能を見つけて、「前からこんなのあったっけ?」と思いながら使ってみたら、これはいいかも!となったあたりを紹介しようと思います。
リンク
まず、Picmonkeyについてですが、以前に2回ほど記事にしてまして、そちらを見て頂けるとなんとなくイメージは掴めるかなぁ・・・と信じています・・・。
そういう訳で、代替として使えるサービスをGoogleさんに聞いてみました。 見つけてみたのが・・・「Picmonkey」(Click New Tab)というサービス。 ...
さっき、ブログを書いている時に画像の加工もしていて気付きました。 【PicMonkey - Photo Editing Made of Win】(Click New Tab)がいつの間にかアップデート ...
他の画像加工系Webサービスというのを、しっかり使ってみたことはないので、もしかしたら、もっとすごいのがあったりするかもですが、今のところ不自由がないのです。
拡張機能
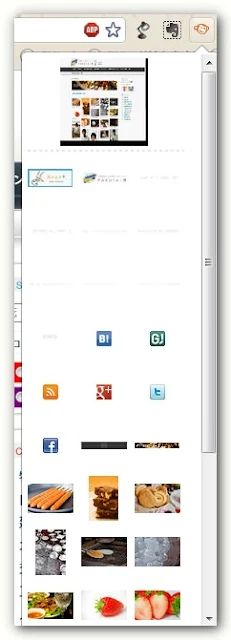
さて、本題のChrome拡張機能ですが、機能がまたシンプルです。インストールすると、ツールバーアイコンが追加され、
上記の画像は、写真素材サイト「ぱくたそ」で、アイコンをクリックしてみた例です。
サムネイル表示状態の画像なので、実際には画像画面に移ってからクリックするという形になります。
これの何がいいか!
私としては、無駄なファイルを作らなくて済む・・・というところでしょうか。
- 画像を探して
- ダウンロードして
- Picmonkeyにアップロードして加工して
- 場合によってはJPEGminiで圧縮
・・・Picmonkeyの圧縮率でも満足するレベルではありますが、私の工程的には、大体こんな感じです。
拡張機能では、アイコンから画像を選ぶと、WebサービスのPicmonkeyの加工画面に直接移る事が出来るので、この作業の中の「ダウンロード」の部分を飛ばすことが出来ます!
画像を取得して、加工してという時は、ファイルの保存先を選ぶにしても、開く度に思った場所と違うところからスタートしたりしますので、一段階飛ばせるだけでも、結構負担が変わってくるのです。
まして、JPEGminiを使わない人なら、
- 画像を探して
- 加工してダウンロード
2ステップだけに短縮できますね。
Picmonkeyでは、「PNG」「JPG」でダウンロード出来ますし、「JPG」の圧縮率も3段階から選ぶ事が出来ますので、ファイルサイズに困ることも少ないかと思います。
ちなみに、Picmonkey、Facebookアプリとしても使えるようで、私はまだ試してませんが、そのままFacebookに投稿とか出来たりするんでしょうか?
そのうちに試してみたいなとは思います・w・
ダウンロードして、アップロードして・・・という作業を単純化するのに、Picmonkeyと一緒に試してみるのはいかがでしょうか?
もちろん、アカウント登録なしで使えるところも手軽ですよ!
ではまた!
Chromeの拡張機能は、チェックしきれないくらいの数があって大変です。 そんな中で、これだけは外せないという拡張機能を13個まとめてみました! ...






0 件のコメント:
コメントを投稿