おはようございます!すなふ(@sunafu35)です。
以前に、ブログに検索窓を設置したくて、Googleカスタム検索を使ってみたら、IEでうまく表示ができなくて、スクリプトエラーが出まくって、散々苦労した末、結局解決法が分からなくてbloggerの標準機能を使っての検索窓の設置にしていました。
でも、それだと検索した時に、記事が一覧表示ではなく、「続きを読む」までの通常表示が並ぶ状態だったのです。
私のようにのんびりどんな記事があるかを探す人はともかくとして、一覧表示でサクッと関連を探したい人や、設置側として「続きを読む」を使わない人のサイトに設置すると、あまりに検索としての機能が弱いと思っていたところ、ちょっと使えそうな方法があったので紹介します。
きっかけは、@isloopさんと@kogureさんが書いておられる本『必ず結果が出るブログ運営テクニック100 プロ・ブロガーが教える“俺メディア”の極意』
本の中では、検索にも利用出来るAdsenseの機能としての紹介だったのですが、試してみたところ、Googleカスタム検索の検索結果の一覧機能を使いながら、IEでもちゃんと表示出来る!という、こんな方法でいけるのか!というものでした。
カスタム検索を使っているけど、IEでうまく表示出来ない。読み込みが遅いという人は、一度試してみるのもいいかもしれません。bloggerの標準機能の検索窓と表示スピードは遜色なかったので。
検索窓についてはこちらで書きました。
でも、やっぱりnavbarの検索窓ってわかりづらいし、自分で使ったこともないしで、代わりになるものを探していたんですが、どうもしっくりこない。 ...
先日、ようやくもって設置した「カスタム検索」と「翻訳」のガジェットなんですが、IE7とIE8での表示で、どうしてもスクリプトエラーが出て、表示出来なかったり、他の描写の前に止まってしまったりで・・。 ...
導入方法
Google Adsenseでのコードを使うので、Adsense登録が必須です。登録はしているという前提で。
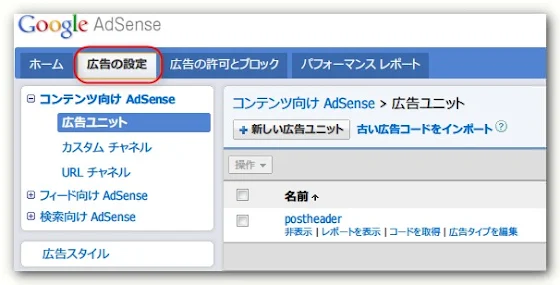
●まずGoogle Adsenseを開きます。
 |
| Adsense画面で、広告の設定をクリック |
 |
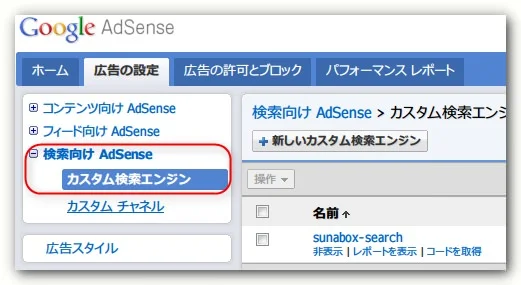
| 検索向け Adsenseをクリック |
 |
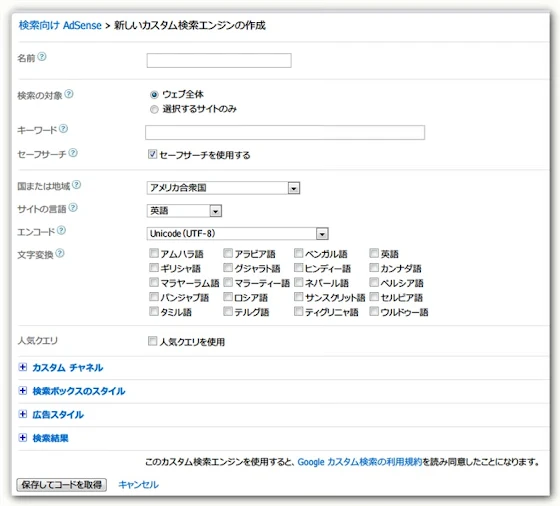
| 設定画面 |
 |
| 設定画面 |
- 『名前』・・・自分が分かるように名前を付けます。自由です。
- 『検索の対象』・・・選択するサイトのみを選択。自分のサイトのURLを入力して下さい。複数のサイトから検索したい場合は、改行して加えていきます。
- 『国または地域』『サイトの言語』・・・それぞれ、日本を。というか、自分の国を選択します。
 |
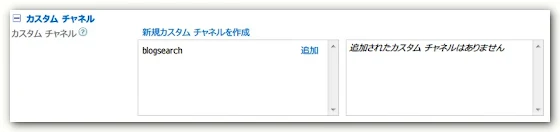
| カスタム チャネル |
- 必須、まではいかないですが、カスタムチャネルを設定しておくと、後から、収益結果を分析しやすいです。
- カスタムチャネルは、「新しいカスタムチャネル」をクリックして、名前を付けるだけですので、ここでは省きます。
 |
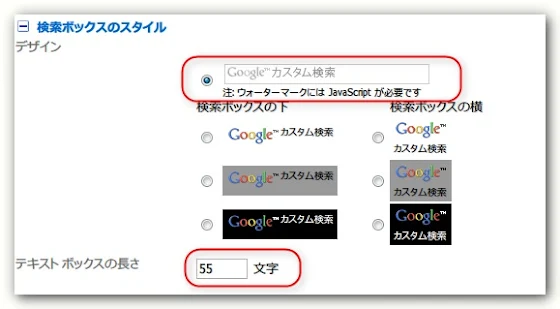
| スタイルを設定 |
- 『デザイン』・・・カスタム検索という表示のスタイル設定です。サイトデザインに合わせて設定をして下さい。
- 『テキストボックスの長さ』・・・ここで、検索窓の横幅が決まります。参考までに、私のサイトのもので「30文字」です。
 |
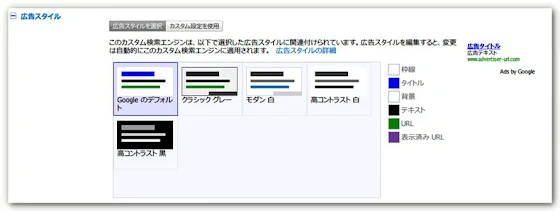
| 検索結果のスタイルもここで指定 |
 |
| カスタム設定を選択 |
- 広告スタイルとありますが、広告以外に、検索結果の色もここで決定されます。サイトに合わせた色合いに。
- 検索結果リンクのマウスオーバー時は、青色固定になります。
 |
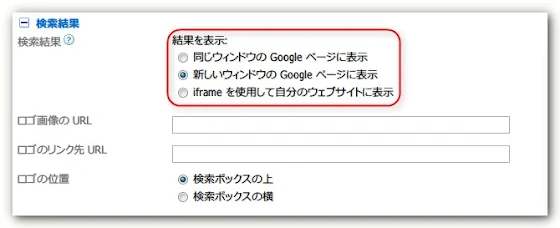
| 検索結果の表示方法を設定 |
- 『検索結果』・・・検索結果の表示方法の設定です。新しいウィンドウ、でいいと思います。
- iframeを利用すると、自分のサイト内で結果表示が出来ますが、bloggerでの利用方法がまだ分かりません→ページリストなどのHTMLモードでは、確か内部スクリプトが実行出来ない。←今度確認します。
 |
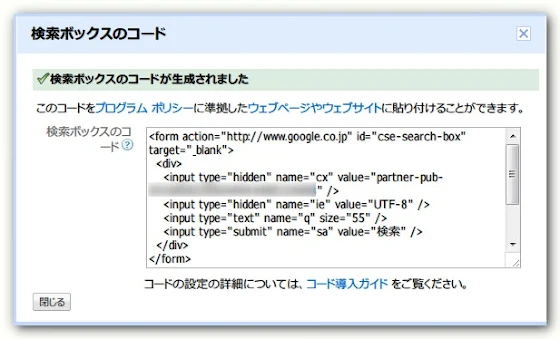
| コードを取得 |
ガジェットに貼り付ける
コードの貼り付け先は色々あると思いますが、ユーザービリティの観点からも、サイドバーの上部がいいと思っています。サイドバーガジェットを追加で、「HTML/Javascript」を選んで、そのまま貼り付けましょう。
あとは、レイアウトで、位置を指定して完成です。
タイトルなし、単独で貼り付けると、結構余白が出来ますので、bloggerでは
この、サイドバーのガジェットとガジェットの隙間を調整したいっ! 画像では、もう調整して余白を詰めてあるんですが・・・。 この余白、サイドバーのガジェットで「JavaScript」などで、サードパー ...
こちら辺りの記事を参考に、調整してみてください。
こういったパーツは、サイトに馴染んでいる方が、精神衛生上いいと思っています(・・
注意点
検索結果のマウスオーバー時の色が固定になってしまう事から、さらにデザインを調整しようと「その他の検索オプション機能」をクリックすると、デザインの調整は可能ですが、カスタム検索エンジンのサイトでの設定になってしまいます。何が問題かというと、そちらで調整してコードを取ると、結局IEでの表示がうまくいかなくなったり、表示速度が遅かったりしてしまいました。
私は、そういう問題点が出ていた為、変更しているので、あくまでAdsenseサイト側からコードを取ることが重要でした。
メリット
今までの「blogger標準検索」、「カスタム検索サイトからのコード」と比べてのメリットは- カスタム検索エンジンが使えることで、一覧性が改善(bloggerとの比較時)
- IEでの表示、その他ブラウザでの表示速度が改善(カスタムと比較)
- チリ積も精神で、Adsense収入(両方と比較時)
以上が挙げられると思います。
navbarの表示をしないbloggerサイトでは、検索窓の設置は必須だと思います。bloggerで作られているサイトをいくつか見て、実はIEだと検索窓が表示されない状態のサイトも少々ありましたので、一度確認してみてはどうでしょうか?
広告を嫌う人も少なからずいるとは思いますが、ユーザー側で広告嫌いな人は、すでにAdblockなどを利用していると思いますので、余り深く考えなくてもいいと、個人的には思っています。
むしろ、広告を表示しない設定をしているブラウザで見られた時、また、この人のサイトなら、広告が表示されても気にならないと思われるようになりたいなと・・・。
普段、自分がよく見るサイトでは、広告表示させてますしね・・・設定で。あとがき
思わず、読んでいる途中で試してみようと思わせる本を書いていらっしゃる@isloopさんと@kogureさんに感謝致します。また、充分に読み込めたらレビューも書いてみたいと思っています。
ではまた!




0 件のコメント:
コメントを投稿