おはようございます、すなふ(@sunafu35)です。
今回は、今まで色々と「関連記事」関係のJavascriptだったり、「ソーシャルボタン」の追加だったりを書いてきたりしてきたものの、あくまで自分が設置した位置への設置方法しか説明していなかったため、使おうと思った方がコードをどこに挿入すれば、自分好みの位置に設置出来るのかが分からなかったという事があったようなので、そういった所を説明したいと思います。
bloggerでの構造ということになりますが、大まかに、
- 『ヘッダー部分』・・・ブログタイトルが表示されている所。
- 『投稿部分』・・・投稿記事の表示されている所。
- 『サイドバー部分』・・・主にガジェット置き場。3カラムの場合はleftとrightに分かれます。
- 『フッター部分』・・・レイアウトにもよりますが、著作情報のガジェットがある所。
があります。
大体は管理画面のレイアウトから、ガジェットの追加などで対応可能ですが、テンプレートHTMLに直接挿入しないといけないようなものもあるので、2つに分けて説明しています。
目次
1.) レイアウト画面での、ガジェット追加を行えるようにする
2.) テンプレートHTMLでの、位置を確認する
1.) レイアウト画面での、ガジェット追加を行えるようにする
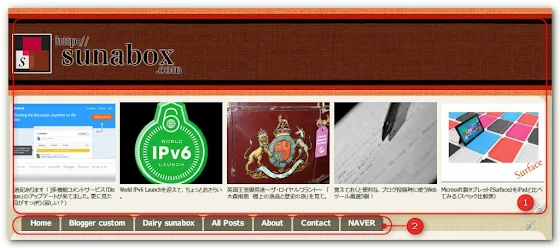
まずは、ヘッダー部分を例にとって説明して、最後にそれぞれの箇所を確認していきます。上の画像ですが、サムネイル付きの記事リンクは標準ではないので、少し置いておきます。
- ①の部分が『ヘッダー部分』
- ②が『タブ部分』です。
 |
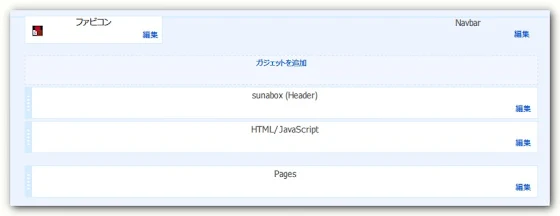
| 管理画面でのレイアウトメニュー(ヘッダー部分) |
サイドバーへのガジェットの追加は相当数可能ですが、ヘッダー部分やタブ部分は、デフォルトの状態では、ロックがかかっていて移動が出来なかったり、ガジェットを追加することは出来ないことが多くあります。
そこで、『管理画面>テンプレート>HTMLの編集』から、「ロック解除」と「ガジェットの最大数」の設定を行うことで、変更が可能になります。
※ウィジェットテンプレートの展開へのチェックは必要ありません。
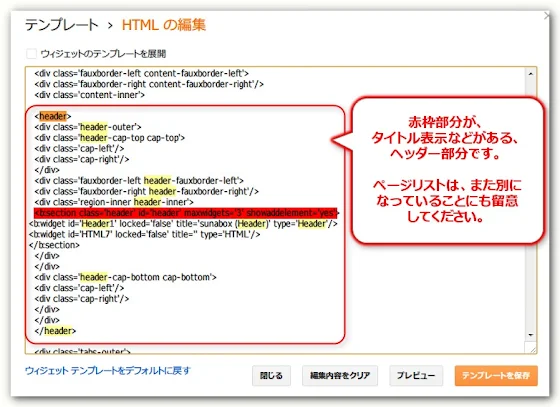
上の画像の『赤枠部分』が、ヘッダー部分という事になります。
画像では、【header-outer】などでページ内検索をすると、探しやすいと思います。
そして、ヘッダー部分の中で、レイアウトでの「ロック解除」と「ガジェットの最大数」を出来るように変更するには、
<b:section class='header' id='header' maxwidgets='3' showaddelement='yes'>この部分を変更することになります。
- 『maxwidgets』・・・ガジェット最大数
- 『showaddelement』・・・ロック設定
ですので、maxwidgetsは、設置したいガジェットの数に・・・、showaddelementは【none】から【yes】に変更します。
showaddelementを【yes】にした場合、ガジェット内容の編集画面(歯車マークをクリックした時も)に、『削除』ボタンが表示されることにもなりますので、間違って必要な物を削除しないように注意してください。
これで、レイアウト画面での、設定可能箇所が増えることになります。
それぞれのコード部分は、
- 『ヘッダー部分』・・・<b:section class='header' id='header' maxwidgets='3' showaddelement='yes'>
- 『タブ部分(ページリストがあるところ)』・・・<b:section class='tabs' id='crosscol' maxwidgets='1' showaddelement='yes'>
投稿部分も、変更は可能だと思いますが、少し作りがややこしそうだったので、ここでは触れません。記事のヘッダー・フッター部分は、テンプレートHTMLからの管理で説明します。
※コードに入ってる数値は、私個人の設定ですので、個人個人の目的によって調整して下さい。
2.) テンプレートHTMLでの、位置を確認する
ヘッダー部分と、タブ部分は、レイアウト画面から管理するとして、その他の部分です。
※この方法を利用すると、レイアウト画面から『ブログの投稿』の編集で、「ラベル」「コメント」「共有ボタン」などの設定を行なっても反映されなくなるようですので、以後テンプレートHTMLで移動をする必要が出てきます、注意してください。
- 投稿記事ヘッダー部分・・・<div class='post-header-line-1'>
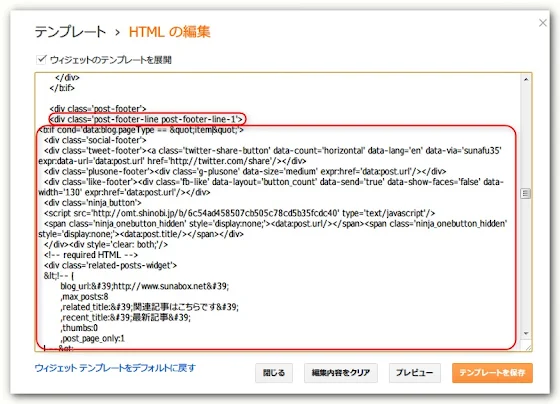
- 投稿記事フッター部分・・・<div class='post-footer-line post-footer-line-1'>
それぞれ、このコードの下に、順番に設置したいコードを入れていきます。
基本的には、上から下の順番どおりに表示されることになりますので、意識して下さい。
※記事フッター部分には、『post-footer-line』が「1から3」まで分かれていると思います。適時どこに何があるかを確認しながら、思う場所にコードを挿入する事になります。
標準では、「ラベル」「コメント」「投稿者」などがあるはずですよ。
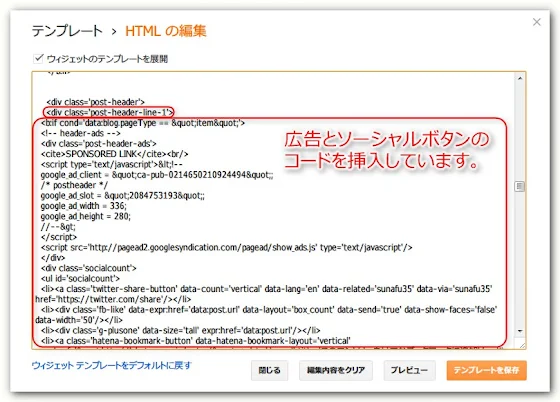
▲画像は、このブログの記事ヘッダー部分の設定です。
<div class='post-header-line-1'>の下に、順番に「広告」「ソーシャルボタン」があり、その下にデフォルトのコードが並んでいる形です。
▲こちらは、記事フッター部分の画像。
<div class='post-footer-line post-footer-line-1'>の下に、「ソーシャルボタン」「Smarter Related Posts Widget」「Linkwithin」というような、関連記事を表示するJavascriptガジェットが並んでいて、line-1は、ほぼ全て自分で挿入したものだけにしています。
あれ?意外と説明部分少ないなって感じですが、覚える箇所が少ないという事ですね!w
これ以外の場所で、ここに表示したいというのがありましたら、連絡下さい。
解る限りで、追加していきたいと思っています。
それではまた!








0 件のコメント:
コメントを投稿