こんにちは!
前回の・・・
今回は、頂いたコメントの2件目について。なんとかなったので記載してみようと思います。
まず、2件目の内容は・・・
二点目は,フッターとヘッダ部分の画像のみ画面幅にしたい場合です。こんな感じでした。
例:WEBクリエイターボックスさん。
どちらともblogger以外の解説はあったのですが、いまいち要領がつかめません。
前回の設定画面をスタートとして、タイトル部分を画像からテキストに戻したものが冒頭貼ってありますので、そこからスタートします。
また、CSSを書くことになりますが、CSSのタイトル部分は、あくまで標準テンプレートの「シンプル」を基準にしています。他のテンプレートを使っている場合、この部分のタイトルは変わると思いますので、ご注意下さい。
Webクリエイターボックスさん、すごく綺麗なサイトですよね。
細かいところまで動きがあったり、見やすかったり、プロの人は違うんだなと、自分のページに戻ってきて、ちょっと泣きそうになります。
んでもって、コメントの「フッターとヘッダ部分の画像を画面幅に」の部分で、Webクリエイターボックスさんのページ要素を見てみると、上下とも背景画像として設定してあるようです。
全体の背景は白で、上下の画像を重ねてあるって感じなんでしょうか?
ともあれ、そのイメージでいく事にしました。
といっても、画像を引っ張ってきて使うわけにもいきませんので、
こちらのサイトから、テスト用に素材をお借りすることにしました。
お借りしたのは、
【雲】
【葉っぱ】
必要な事と、工程
設定するにあたっては、カスタムCSSの追加で全部済みましたが、設定後にテンプレートHTMLの編集から、CSS部分を編集すると、カスタムCSSの追加画面での表示がなくなってしまうので、追加したコードなどが分からなくならないようにして下さい。■まず、前もって使いたい画像を用意して、アップロードしておきます。bloggerのダミー用ブログを作ってそこに貼り付ければ自動的にPicasaにアップロードされますし、直接Picasaに貼ってもいいです。または、Googleアカウントがあればサイトサービスを利用できますので、サイトを作ってそこにアップロードしてもいいと思います。
では、順に・・・
- 画面下の背景を設定する。
- 画面上の背景を設定する。
- 標準のグラデーション効果を打ち消す。
こんな感じでいきたいと思います。
画面下の背景を設定する
まずは、画面下の背景を設定します。bloggerのテンプレートデザイナー>アドバンス>カスタムCSSの追加を開いて・・・
.body-fauxcolumn-outer {background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjh9k9iZWsXAK1LoiuLJoII_WKEdVyxwQArfX_akY076lg43FeYrsxH1Po-dTnofDg1ZMKGLwhXAA22-k7lMIPxO7ajj-j6y4n_rG4Z1J854yPX6D6LmbYa4bUYe0t4Kkv7HTGlzKXESjxb/s320/33.gif);
background-repeat: repeat-x;
background-position: left bottom;
}
このように打ち込みます。【url(】以後のurlは、私がアップロードした画像のurlです。前もってアップロードしておいた画像のurlに置き換えて下さい。
色が薄く表示されるのは、標準のグラデーションがオーバーレイされてるからですね、多分。
コード的には・・・
【.body-fauxcolumn-outer {】でどこのCSSを書くか。
【background-image: url{】で、背景画像の設定。
【background-repeat:】で、画像の繰り返しを設定・・・【repreat-x;】で、x.y軸のx方向のみ繰り返すという事を指定しています。繰り返すをなくす場合は【no-repeat;】です。
【background-position:】で、画面のどの位置に追加するか。【left bottom】【center bottom】など指定出来ます。
また、画像のように投稿部分のフッターが画像に被ってくるのがいやで、下に余白を付けたい場合は、
body {
padding: 0 40px 40px 40px;
}
と【padding】指定をbodyにするコードを足して、「上、右、下、左」という順に余白を指定して下さい。数値はこのテンプレートのデフォルトの数値です。
画面上の背景を設定する
次に画面上です。今度は、
.body-fauxcolumn-outer .cap-top { background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjr3MwRIs5aaH2TPNS8JjoLjTTuIfIIN4SeLwp5DuKAqCT3qsakN8Da7Nn3zDh_eVKpnS35-ULUce3a0-cClWqXuH3uWiarHeNgUt8fDDTZ0R54N-J09MI8CQXl8lwsg4i1juB7-f57QT-z/s200/09.gif);
background-repeat: repeat-x;
background-position: left top;
}
と追加します。
urlはさっきと同様、用意した画像のものを。
これで、このようになりました。
画像用のurlが長いのは、私が横着してファイル名を思いっきり日本語のままにしたからです、きっとw
この状態で、もちろんテンプレートデザイナーで、背景を変えたりは可能です。
また、テスト用の画像は透過処理してませんから、透過すればもっと境界線はなじむと思います。
画像によってはこれでいいって人もいるでしょうから、次のはお好みで。
私は、画面下の画像の色が薄いのが気になるので、次もいきます。
標準のグラデーション効果を打ち消す
さらにコードを足します。.body-fauxcolumn-outer .fauxcolumn-inner {
background-image: none;
}
.body-fauxcolumn-outer .cap-top .cap-left {
background-image: none;
}
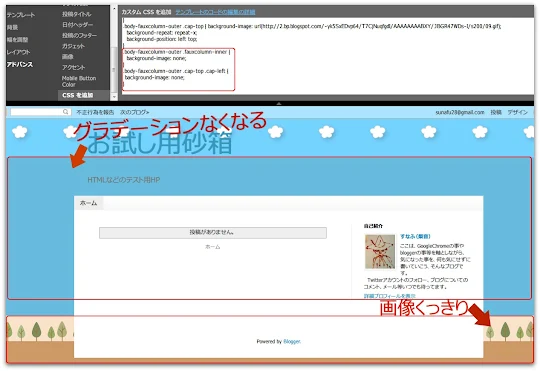
テンプレートHTMLを見ると分かりますが、この部分はデフォルトでは【_background-image: none;】となっていて「_」アンダーバーが入っているので、それを上書きする形です。以上の結果でこうなりました。
テンプレートデザイナーから設定した背景のグラデーションがなくなり、画面下の画像は、ぼやけていたものがくっきりと!
あとは、お好みの画像、お好みの背景をお試し下さい。
これをすると何故かテンプレートデザイナーで、シンプルでも背景を画像から選べるようになります・・・ちょっと怖いです。
最後に、今回追加した一覧・・・
.body-fauxcolumn-outer {background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjh9k9iZWsXAK1LoiuLJoII_WKEdVyxwQArfX_akY076lg43FeYrsxH1Po-dTnofDg1ZMKGLwhXAA22-k7lMIPxO7ajj-j6y4n_rG4Z1J854yPX6D6LmbYa4bUYe0t4Kkv7HTGlzKXESjxb/s320/33.gif);
background-repeat: repeat-x;
background-position: bottom;
}
.body-fauxcolumn-outer .cap-top { background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjr3MwRIs5aaH2TPNS8JjoLjTTuIfIIN4SeLwp5DuKAqCT3qsakN8Da7Nn3zDh_eVKpnS35-ULUce3a0-cClWqXuH3uWiarHeNgUt8fDDTZ0R54N-J09MI8CQXl8lwsg4i1juB7-f57QT-z/s200/09.gif);
background-repeat: repeat-x;
background-position: top;
height: 400px;
}
.body-fauxcolumn-outer .fauxcolumn-inner {
background-image: none;
}
.body-fauxcolumn-outer .cap-top .cap-left {
background-image: none;
}
こういう一覧になります。ということなのですが、Webクリエイターボックスさんが、どうやらこんな感じの設定で、メイン背景(?)は真っ白で設定しておられたので、中央部分の背景は特に変えない状態で設定していきました。グラデーションは消してますけど・・・。
最後ですが、どうも、したいことに対してお手軽とは言えない部分が出てきました。
私は、テスト用ブログで試したので、どうなっても・・って気持ちでしたけど、ある程度HTMLの構造がわからないと、ちょっと怖い気がします。
何がなんだか分からなくなったよ!ってなった時に、説明しきれる知識があるか微妙なので、扱いに気を付けてくださると嬉しいです。
ちょっと書くかどうか途中で悩みましたので・・・この記事。
ではまた・w・










昨日コメントした者です。まさか昨日の今日で解決するなんて思ってもみませんでした。
返信削除CSSサイトなどを見て命令語?はだいたい覚えたのですが、他人のソースコードを見ても場所の名前?が違うとさっぱりでして・・・
とても分かりやすいbloggerブログ(sunabox)を発見してニンマリしています。本当にありがとうございました。
お役に立てたのなら幸せです!
返信削除記事にも書きましたが、自分の事をただ書くのと、調べながら書くのでは、こんなに怖さが違うのかと・・・、これみてうまくいかなかったら、責任とれるのか?みたいな気持ちでしたので、早速コメント頂けてよかったです。
また、どうぞお気軽にコメントなりなんなり下さい・w・
あ、あと、ソースコードとプラスして、chromeだったら元々機能ついてるんですけど、右クリックで要素を検証するやつ。
返信削除あれ見ながらWebクリエイターボックスさんのサイトとか確認してました。
HTMLのどの位置でどの設定があるか分かりやすくて重宝してますw
りおちゃんはハッカーなのでしょうか?
返信削除ハッカーの方に失礼ですw
返信削除