こんばんは!@sunafu35です。だんだんすなふって名乗るのが妙な気分になってはきましたw
今日、こんなコメントを頂きました。
折角なので、なんとか分かる範囲でやってみたいと思います。
5/14追記!
この記事で、HTMLからの編集で方法を示していましたが、最後の『不要なボックスシャドウを削除する』以外は、全てカスタムCSSの追加で対応できる事に気付きましたので、その方法の方がいいかもしれません。すでにHTMLから編集してしまっていたら、追加した部分を消して、改めてカスタムCSSの追加で対応することも出来ます。この方が、後からリアルタイムでプレビュー確認しながら調整出来ますので、それも利点です。
画像などは下にあるので、一気に・・・
.main-outer {
background-color: #ffffff;
}
.footer-outer {
background-color: #ffffff;
}
.content-inner {
padding: 0px;
}
この追加で、『コンテンツのメイン部分の背景色』『フッター部分の背景色』『余白の削除』が出来ます。残る、『ボックスシャドウの削除』は、後から「テンプレートをデフォルトに戻す」をしても、コードが戻らないことが確認出来ましたので、採用する場合はコードを控えておいて、後ほど戻す時に対応出来るようにしておいて下さい。カスタムCSSの追加をした後に、『ボックスシャドウの削除』などのHTML編集でCSS部分を編集すると、「カスタムCSSの追加」画面には追加したものが表示されなくなってしまう点も覚えておいて頂くといいかと思います。
追記ここまで
まず、私の使ってるテンプレート自体は、bloggerの『画像』テンプレートで、元々ヘッダー部分は透過なんですよね。だから、考えたことがありませんでした。
今回は、シンプルテンプレートということで、順番に・・・
- メインの背景を透明にする。
- コンテンツのメイン部分に背景色を設定する。
- コンテンツフッター部分に背景色を設定する。
この3点を基本に、
- コンテンツ部分の余白を埋める。
- 不要なボックスシャドウを削除する。
という2点を加えていこうと思います。
ちなみに、冒頭の画像が元の状態として進めます。タイトルを画像にしているのは気まぐれです。
メインの背景を透明にする
HTMLを触ることになりますので、バックアップを忘れずに。まずは、コメントの方もこれはしていますが、
テンプレートデザイナー>アドバンス>背景から、メインの背景を透明にしてあげます。
これですね。
透明にすると、冒頭の画像から・・・
このような状態になります。全体が透過されてしまった状態です。
コンテンツのメイン部分に背景色を設定する
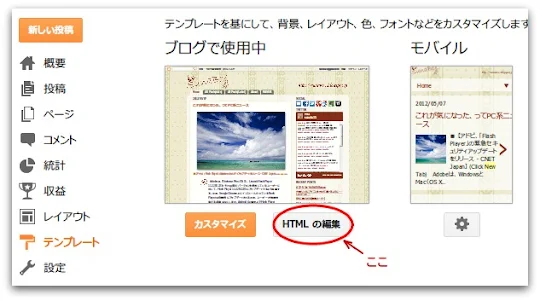
次に、コンテンツのメインの部分には、今背景の設定がされてない状態ですので、HTMLを確認していきます。ここの編集から、テンプレートHTMLの画面に入って・・・
ページ内検索(Ctrl+Fなど)で、『.main-outer』を探します。
画像のような箇所は一箇所しかないので、ここに背景色を設定するコードを書き込みます。
.main-outer {
background-color: #ffffff;
border-top: $(main.border.width) solid $(body.rule.color);
}
【border-top】の設定はそのままでいいので、【background-color】を書き込んで下さい。今回は、とりあえず元の色を再現するために真っ白にしました。
今の段階でこういう状態です。
コンテンツフッター部分に背景色を設定する
次に、フッター部分にも背景色を設定します。同じようにHTMLの編集内で・・・
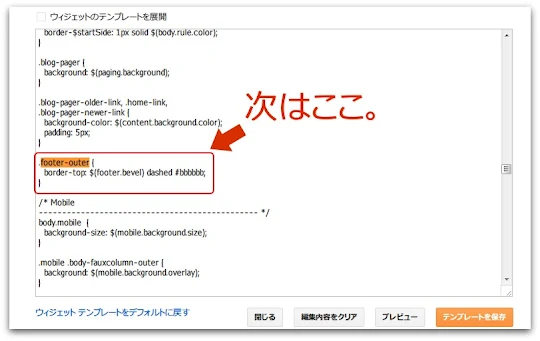
次は『.footer-outer』を検索して、画像の場所を探して下さい。
この部分を、
.footer-outer {
background-color: #ffffff;
border-top: $(footer.bevel) dashed #bbbbbb;
}
このようにします。先ほどと同じですね。結果が、こういう状態です。
これでも、いいといえばいいんですが・・・
少しわかりづらいかもしれませんが、矢印の部分、メインのコンテンツ部分とヘッダーの横に余白があります。実際の数値では、この状態でコンテンツの幅が960pxなんですが、背景色をつけた部分の横幅は940pxになっていて、実は余白が付いているのがわかります。
また、境界部分に影がついているのはいいんですが、ヘッダー部分を透明にしたのに、その横にまで影がついてしまって、なんとなく収まりが悪いです。
この2つをなんとかしていきます。
コンテンツ部分の余白を埋める
今度は、『content padding』を検索して探して下さい。
画像の箇所の枠線で囲った箇所で、余白を調整しています。
【default】と【value】があるので、テンプレートデザイナーから調整出来るかと思ったのですが、該当のものは内容でしたので、ここで【value】値を調整していきます。
●【value】の「10px」を「0px」に変更。
この変更で、こういう形になります。
不要なボックスシャドウを削除する。
最後に、不要な影を削除します。(不要なら!)HTML内で・・・
『.content-outer』部分を探します。
画像の箇所で、ボックスシャドウが設定されているので、ざくっと削除です。
こんな感じ。
【margin】は特にいじる必要なさそうなので、そのまま。
以上で、このようなスタイルになりました。画像の左上はプレビュー画面でSSをとったので映ってしまいました。気にしないでください・w・
どうでしょう?
説明は長いが、実際にするとさくっと終わります。
ボックスシャドウについてですが、消したあとがあまりに味気ないと思った場合に、ヘッダー部分以外に影をつけようと思ったのですが、いい方法が分かりませんでしたので、削除前にどうするかを検討して頂くのがいいと思います。
コメントの2点目については、もう少し調べてみることにします。
ではまた・w・


















0 件のコメント:
コメントを投稿