こんばんは!すなふ(@sunafu35)です。
いつからなのかはっきりとは分からないものの、Google Adesenseの広告コードに、非同期版が追加されていたようです。
参考サイト
☆Google Adsense 非同期コードの提供開始 読み込みの高速化が可能に! | +PlusOneWorld
非同期コードはまだベータ版との事ですが、広告表示は、回線速度によってはWebページの表示速度に大きく関わってくることもあるものだけに、使えるものは使ってみようという精神でいきたいと思っています(・・
使い方
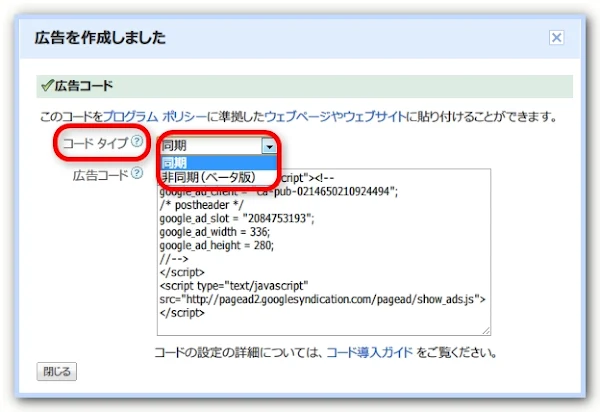
▲Google Adsenseの設定ページから「広告の設定」を選択し、既存の広告ユニットの「コードを取得」をクリックすれば、上の画像のように、コードタイプのプルダウンメニューに【非同期(ベータ版)】が追加されています。
あとは、新しいこのコードを、Bloggerであれば、
「Blogger設定画面」→「テンプレート」→「HTMLの編集」から
既存の広告コード部分に上書きしてあげればOK!
・・・と、いう風に済ませてしまいたかったのですが、実際に非同期コードをコピペすると、このブログで使用しているBloggerでは、エラーが出てしまいました。当然、無理やり保存してページを確認しても、広告は表示されず・・・。
ということで、
<script async="async" src="http://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle"
style="display:inline-block;width:336px;height:280px"
data-ad-client="ca-pub-○○○"
data-ad-slot="○○○"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
という風に書き直させて頂いて、無事エラー出ず。となりました(*-*)・・・ほんとにコレでいいのか少し不安が残るところですので、ご意見やご指摘もお待ちしています。
あとがき
さて、画像の部分は記事ヘッダー部分の広告コード部分なのですが、このブログでは他にも、記事フッター・モバイル用の広告、と全部で3つのコードを「HTML編集」で追加しています。
▲大体こんなところの記事で書いています。
その3つのコードを上書きして、無事完了!
どの程度効果があるかはちょっと確認しづらいのですが、表示自体は問題なさそうな事を確認しましたので、これで様子を見てみたいと思います。
あと、Bloggerの「HTML編集」では、<script...></script>間の「”」や「'」の表記って「'」などでないと、前までエラーが出たり、うまく読まなかったりしてたはずなのですが、いつの間にか大丈夫な感じ(?)になっているようです。詳しいことがわかれば、また書くのですが・・・。
このブログの特徴通り話がずれましたが、折角Googleが用意してくれた非同期コードで、エラーが出てしまうよ!って人は自己責任ですが、試してみてはいかがでしょう?
このエラー、私だけだったら・・・すみません・・・。
それではまた!









0 件のコメント:
コメントを投稿