こんにちわ、庭のアサガオがすくすく育ってます、すなふ(@sunafu35)です。
大体、タイトルに「知ってました?」とかしれっと付ける時は、「みんなもう知ってるだろうなぁ?知らないの私だけかもなぁ・・・でも、最近知って嬉しかったしなぁ・・・」というパターンです(´~`)
今回は、Chromeのスクロールバーに出る線について、やっと知りました。
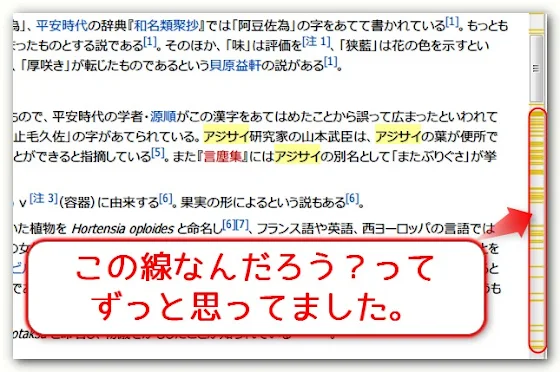
これ!この線!
あんまり考えて来なかったので、どのタイミングで出るのかも、何に使うのかも全く分かってなかったんですが、やっと分かりました!
これは、『ページ内検索をした時に、一致する語句のある位置』を示しているんです。
というか、ページ内検索かけたらジャンプするんだから、特に必要性がないような・・・。
え・・じゃあ、やっぱりこれ何のためにあるんだろう(・・
有効な使い方知ってる人、教えて下さいませんか!?
スクロールバーをデザイン
これだけだとあれなので、ちょっとリンク紹介。当たり前の用に出るスクロールバーですが、Webkitの機能を利用して、デザインを変更することも出来るようです。
ChromeのスクロールバーをCSSで変更できることを知ったので試してみました。 ちなみにこのブログのスクロールバーもChromeで見ると独自のデザインになっています。 ...
Webkitということで、今だとChromeと・・・Sleipnirが最近対応していましたね。
それ以外のブラウザだと、変化はないようですが、Chrome普及が進むことも祈りつつ、デザインしてみるのもどうでしょう?
私は使いませんw
それではまた!





0 件のコメント:
コメントを投稿