こんにちは~、すなふ(@sunafu35)です。
今日は、私のようなblogger初心者(ブログは1年以上経ってるけど、カスタマイズとかするようになったのは、ここ1ヶ月半)には、思わず感動してしまった、Chromeのデベロッパーツールについてのお話を。
developer tools(デベロッパー ツール)は、簡単にいえば、サイトデザインの変化をプレビューしながら、直接HTMLやCSSの変更をテスト出来る機能です。
これが、本当に使いやすいし、HTMLのタグを覚えたりするのにもいいのです!
前書き
皆さんはブラウザは、何をお使いでしょうか?IE、Opera、Firefox、Chrome、Sleipnir、その他、色々な派生ブラウザなんかも含めると、相当な量がありますが、Chromeは、順調にシェアを伸ばしているようです・・・以前ほどの勢いはないようですが。| 順位 | ブラウザ | シェア | 推移 | 備考 |
|---|---|---|---|---|
| 1 | IE | 54.05% | ↓ | 微減 |
| 2 | Firefox | 19.71% | ↓ | 下落傾向 |
| 3 | Chrome | 19.58% | ↑ | 上昇傾向 |
| 4 | Safari | 4.62% | ↓ | 微減 |
| 5 | Opera | 1.57% | ↓ | 微減 |
2012年5月ブラウザシェア - Net Applications報告
さて、デペロッパーツール(これ、総称でいいのかな?)は、IEにもありますし、FirefoxではFirebugというアドオンで殆ど同じような使い勝手のものが使えるらしいのですが、Chromeを使っていて初めて気付いた機能でもあるので、私としてはやっぱりChromeを薦めるわけです。
起動方法
まず、デザインの変化を試してみたいサイトを開いた状態で、- 「キーボードのF12を押す」か、
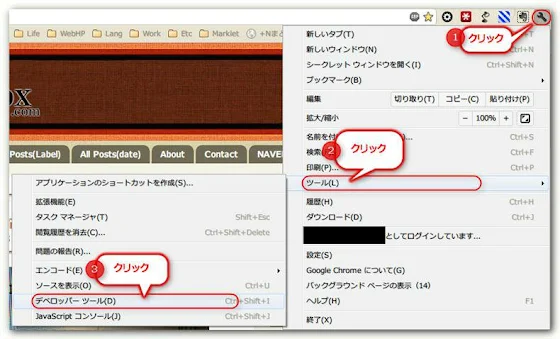
- 「Chromeのツールバーの歯車ツールから>ツール>デベロッパーツールをクリック」、
- 「要素の検証をクリック」
 |
| ツールバーからの起動手順 |
 |
| 右クリックからの起動 |
起動後の画面構成
 |
| 起動後の画面 |
起動すると、ウィンドウの下部分にデベロッパーツールの画面、ウィンドウ上部分は元のサイト画面という構成になります。
アルファベット見てもわかんないし・・・と思わず、少し画面を見てみてください。
デベロッパーツールを使うようになると、テンプレートHTMLをいじる時の理解がグッと深まります。
私が理解しているといえるレベルなのかは別問題です!
デベロッパーツールの画像ですが、
- 1.) HTMLの表示
- 2.) CSSの表示
まず、これだけで大きく前進です。
HTMLソース部分をクリックする
さぁ、HTMLソース表示から、どこでもいいのでクリックしてみましょう。コードの左にある▲マークをクリックすれば、どんどん階層が展開していきますよ。 |
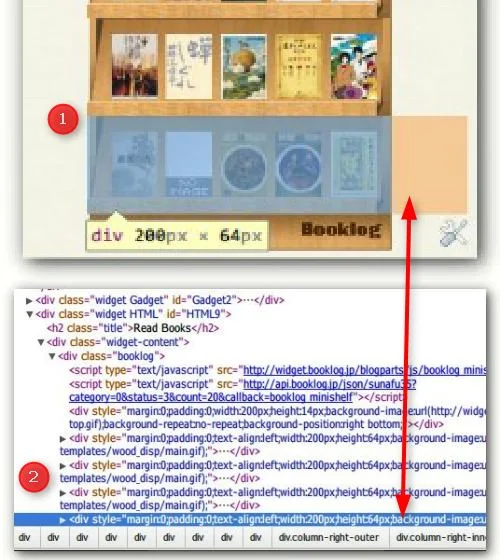
| HTMLソースを選択して、該当部分を確認 |
まずは、『div class="tabs-outer"』をクリックしてみました。
すると、画像のように、サイトの元画面での該当箇所がハイライトされて、指定されているサイズが一緒に表示されます。
これで、HTMLの「tab-outer」というクラスが、ページリストの部分であることが分かりますね。
HTML部分の該当箇所がわかりやすくハイライトされるため、HTMLの「この部分はなんだろう?」という疑問が次々解決していきます!
また、逆に、サイトの画面側の適当な場所で「右クリック>要素の検証」をクリックすると、
 |
| サイト側からの右クリックで一発ジャンプ! |
どんなに深い階層にあっても、該当部分を選択した状態にジャンプしてくれますよ!
CSSの確認
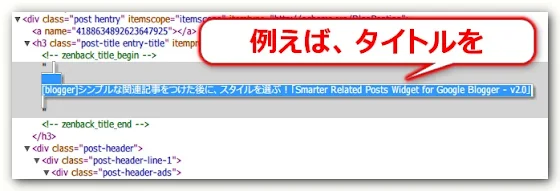
さて、ここで同時に表示されるCSSについて説明するのに、分かりやすそうな箇所を選択してみます。 |
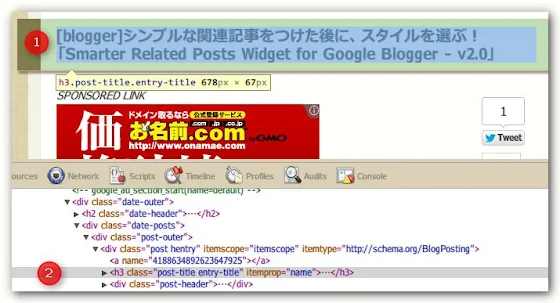
| 記事タイトルを選択。 |
画像のように、記事タイトルを選択してみると、「post-title entry-title」という「h3 class」の箇所に該当することが分かります。
そして、デベロッパーツール表示の右側には、
 |
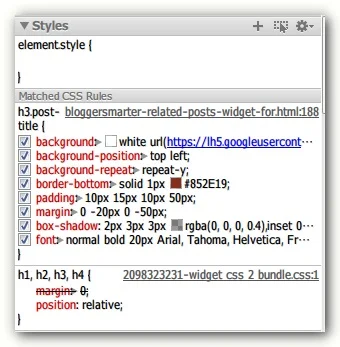
| CSS表示部分 |
適用されているCSSが表示されますので、状態の確認が容易です。
さらに!
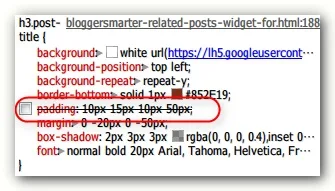
ここは、表示されているだけじゃないんです!
 |
| チェックを外すと |
 |
| 該当部分が変化! |
このように、CSS部分のチェックボックスから、チェックを外すと、サイトの表示部分に反映されます。画像では、paddingを消してみたところ、そこはかとなく残念な見た目に。
更に、チェックボックスでON/OFFするだけでなく、直接数値を変更したり、あらたにスタイルを追加することも可能です!
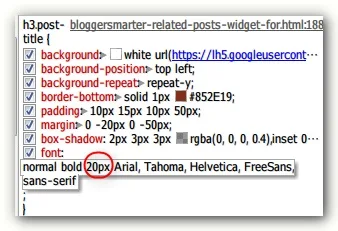
たとえば、
 |
| フォントサイズの部分を |
↓↓↓
 |
| 30pxに変更! |
すると・・・
BEFORE
↓↓↓
AFTER画像が大きくなっただけではないのでご注意下さい・w・
もちろん、この変更は、HTMLファイル自体に変更を加えている訳ではなく、プレビュー的変更と思って下さい。ここでいじり倒して、気に入った結果だけを「HTMLの編集」とか、「カスタムCSS」に追加していけばいいのです。
そしてさらに!
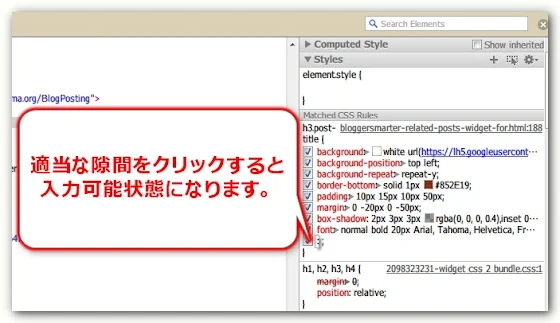
ここでは新しくスタイルを自分で追加することも出来ますが、これがまたいいんです!
入力には、CSS表示内の適当な場所をクリックすると、入力モードになりますが、
 |
| 新たに入力も可能 |
 |
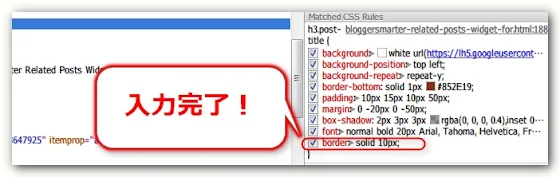
| border関連のタグが一覧で表示 |
 |
| borderで10pxの実線を入力 |
 |
| すぐに結果が確認出来ます |
こんな変更が、プレビューを見ながら確認出来るのが最大の魅力です。
管理画面からの「カスタムCSSの追加」だと、プレビューは基本的にトップページですから、その他のページや、参考にしたいサイトのページなどでも色々試せるのがとても勉強になります。
ここで、気に入ったスタイルを決めて、最終的にCSSに追加するものを決めてしまいます。
HTMLも変更出来るよ!
変化を確認出来るのはCSSだけはありませんでした。なんと、HTMLでも同じように変更を加えることが出来ます。
 |
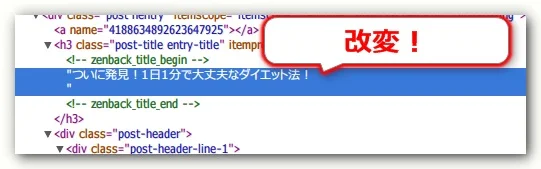
| HTML部分を直接編集 |
 |
| 適当なタイトルに変更! |
 |
| 捏造ができる!・w・ |
捏造はアレとしまして、こんな風に変更を加えることも可能です。
こちらも当然、実際には編集していませんので、気に入った状態にあとからHTMLを編集する必要があります。
 |
| ダメ、絶対 |
あとがき
他にも色々な機能があるのですが、まだそこまでは使い込めてないというか、勉強出来ていないので、細かくは説明出来ないんですが、ここまでの機能でも、相当に使える事が分かります。他の機能としては、例えば、使われている画像、スクリプト、CSSを確認したり・・・。
まぁこれは、拡張機能「Pendule」を使ったほうが見やすいので、個人的にはそちらをオススメしますが・・・
■【Web開発の人にも、ブログのデザインを変えたい人にも必須!なChrome拡張機能「Pendule」 - sunabox】
なんといっても、かなり使いやすくて、これが標準機能で組み込まれてるのが信じられないくらいです。Googleさん太っ腹!?
関連記事を足そうとするときや、テンプレートで設定されている背景を消したりして、独自のデザインに変更する時などには、重宝しまくりな機能なので、もし、コードのアルファベットを見た瞬間「あ、これは難しいそうだ」と敬遠していた人は、是非簡単なところだけでも覚えて使ってみてください。
「どこにコードを入れたらいいの?」「パーツのデザインを変えたいのに、このパーツってHTMLのどこ?」なんて悩みが一気に解決に近づきますよ!
それではまた!






0 件のコメント:
コメントを投稿